Фиксированный заголовок таблицы и первый столбец css / html
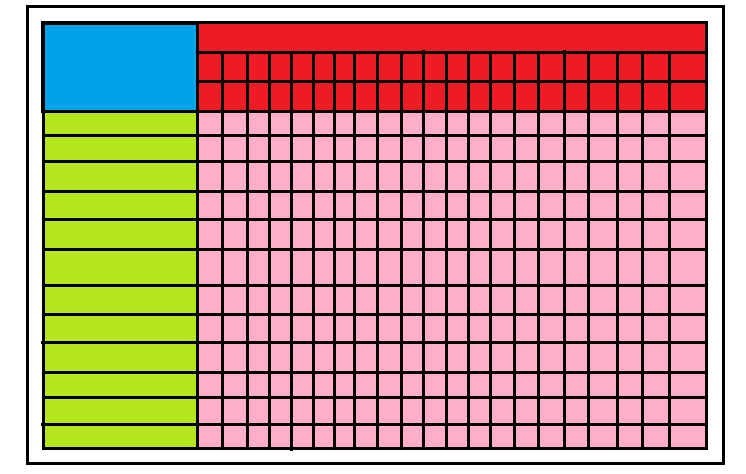
У меня есть таблица с большим количеством строк и столбцов. Но я бы хотел, чтобы заголовок был исправлен, а первый столбец исправлен. Вот картинка того что мне нужно.

Только розовая часть должна прокручиваться по горизонтали и вертикали, но остальные должны оставаться видимыми во время прокрутки. Мой стол в div. Во-первых, я должен использовать один стол или четыре (синий, красный, зеленый и розовый)?
Я написал эту скрипку:
Сначала я попытался исправить заголовок, но я нет успех
#container thead {
position: fixed;
top: 0;
}
и как то так выбрать и исправить первый столбец
#container tbody tr td:first-child {
position: fixed;
left: 0;
}
но это'Я не собираюсь рассказывать о div, который окутывает мой стол. Может быть, мне понадобится JQuery или JavaScript?
Если кто-нибудь может помочь.