Как создать групповые панели переменного размера для соответствия элементам в Windows 8 XAML
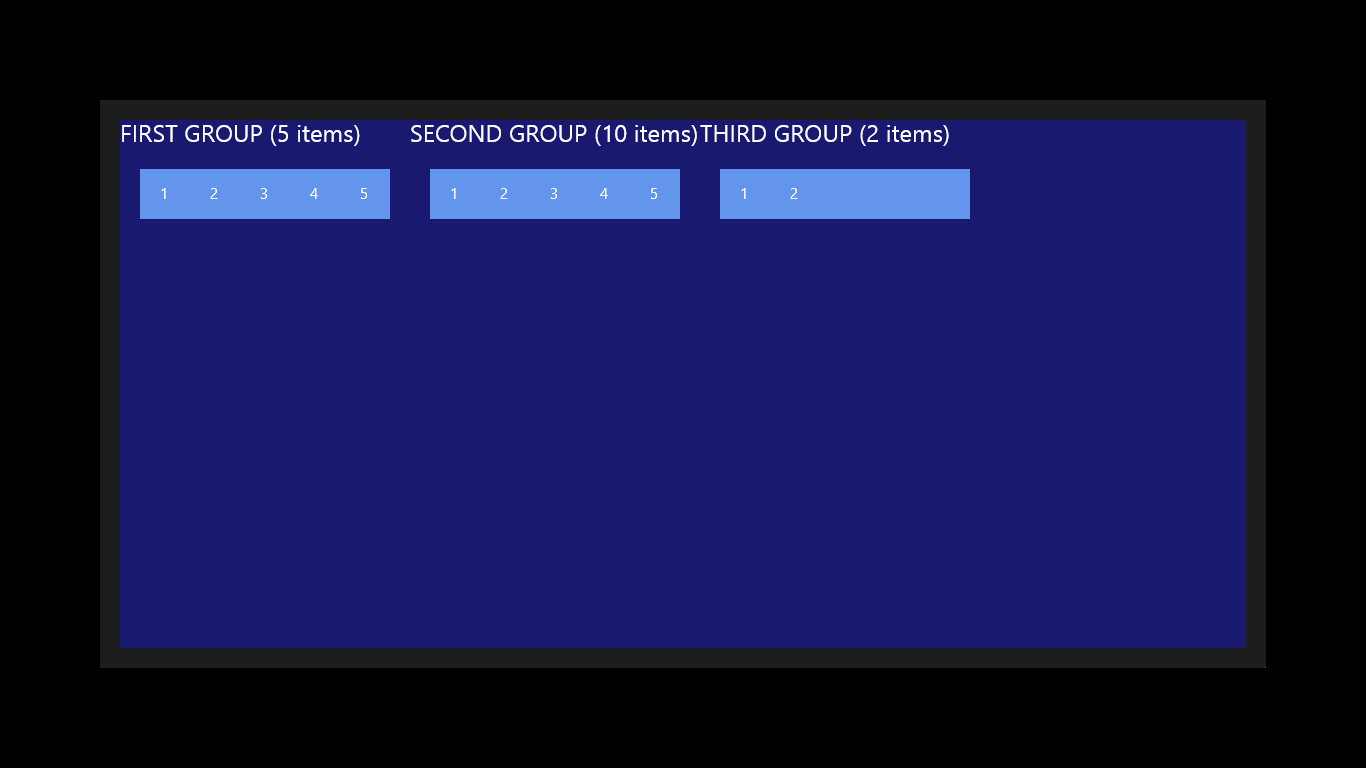
Проблема яm имея сгруппированный вид сетки размеры всех своих групп к размерупервый группа как на скриншоте ниже:

Мне нужно, чтобы группы были разной ширины, чтобы разместить их детей. В этом случае вторая группа должна быть шире, а третья группа должна быть уже.
Код для тестового приложения, которое я написал, выглядит следующим образом:
XAML (MainPage.xaml)
Код позади (MainPage.xaml.cs)
using System.Collections.Generic;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Navigation;
namespace GroupingBugTest
{
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
///
/// Invoked when this page is about to be displayed in a Frame.
///
/// Event data that describes how this page was reached. The Parameter
/// property is typically used to configure the page.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
PopulateGroupedCollectionViewSource();
}
private void PopulateGroupedCollectionViewSource()
{
List groupedCollection = new List();
var firstGroup = new GroupInfoList() { Key = "FIRST GROUP (5 items)" };
var secondGroup = new GroupInfoList() { Key = "SECOND GROUP (10 items)" };
var thirdGroup = new GroupInfoList() { Key = "THIRD GROUP (2 items)" };
for (int i = 1; i