Почему мой div-контейнер не содержит плавающих элементов?
м создание сайта для моих школ "Математическое реле " соревнование.
У меня есть "Контейнер" div (с белым фоном), затем верхний бар, левый бар и правый бар div внутри контейнера.
левый и правый столбик плавают внутри "Контейнер".
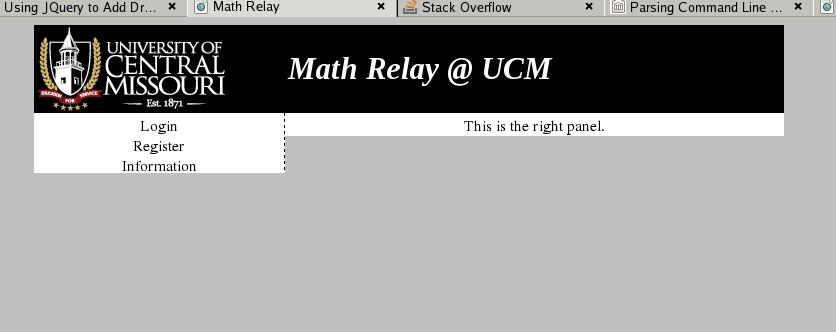
Однако, если вы посмотрите на изображение ниже, вы увидите, что правая полоса имеет серый фон под ней. Если "Контейнер" действительно содержит верхнюю, левую и правую полосу, тогда это должен быть фон контейнера, который просвечивает, а нижняя часть должна быть на одном уровне с белым цветом.
Вместо этого кажется, что контейнер нет полностью содержит левый & правая полоса и, следовательно, фактический фон тела просвечивает внизу правой полосы.

Вот мой CSS:
#container {
margin: 0 auto;
width: 750px;
background-color: #ffffff; }
#top-panel {
background-color: #000000;
text-align: left;
width: 100%;
height: 88px;
float: left; }
#left-panel {
clear: left;
text-align: center;
background-color: #ffffff;
border-right: 1px dashed #000000;
float: left;
width: 250; }
#right-panel {
background-color: #ffffff;
float: left;
width: 499; }
Как я могу сделать "контейнер" действительно содержите внутри него элементы div, чтобы серый фон не отображался под моей правой панелью и не создавал неровный уровень внизу?