datatable jquery - ширина заголовка таблицы не совпадает с шириной тела
Я использую jQuery datatables. При запуске приложения ширина заголовка не совпадает с шириной тела. Но когда я нажимаю на заголовок, он выравнивается по ширине тела, но даже в этом случае происходит небольшое смещение. Эта проблема возникает только в IE.
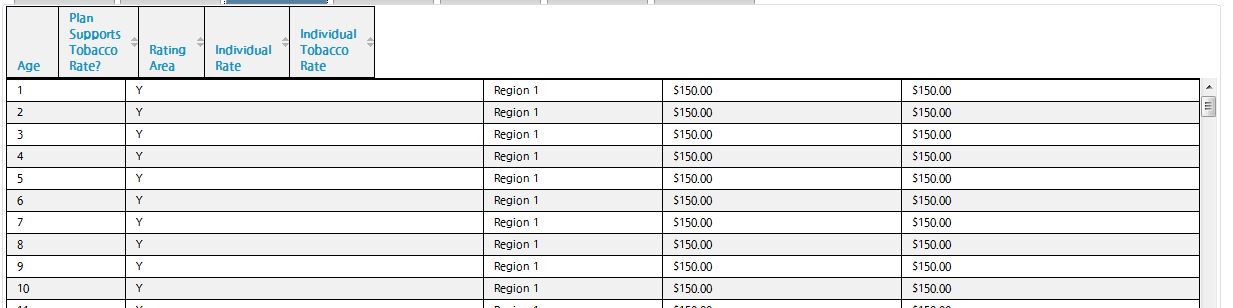
Вот как это выглядит, когда страница загружается:

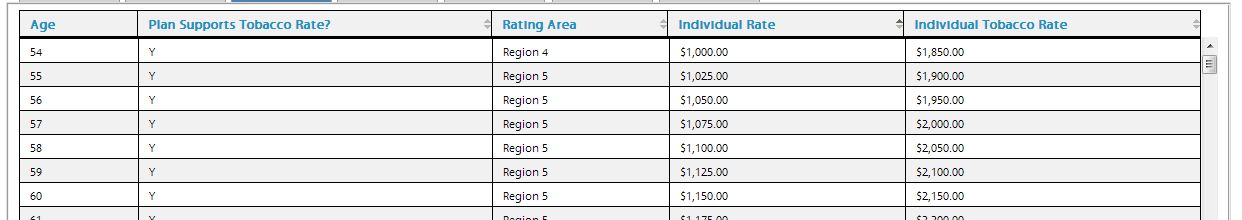
После нажатия на заголовок:

Мой код данных:
$("#rates").dataTable({
"bPaginate": false,
"sScrollY": "250px",
"bAutoWidth": false,
"bScrollCollapse": true,
"bLengthChange": false,
"bFilter": false,
"sDom": 'rt',
"aoColumns": [{
"bSortable": false
},
null,
null,
null,
null
]
});
rates мой идентификатор таблицы
Может ли кто-нибудь помочь мне с этим? Заранее спасибо.