Как настроить простые ссылки и прикрепление изображения в ckeditor?
Я использую django-ckeditor, и у меня есть некоторые проблемы со ссылками и изображениями.
Относительно ссылок:

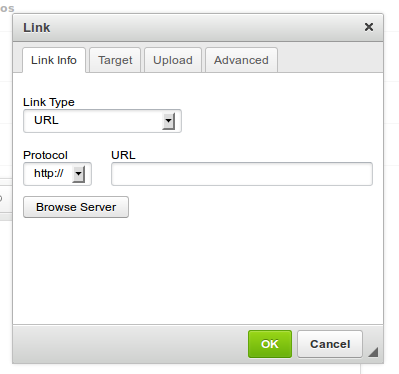
В этом интерфейсе вы можете видеть, что он не может быть использован конечными пользователями, так как он слишком сложен и может привести к ошибкам и проблемам безопасности, как кнопкаBrowse Server буквально разрешает пользователю просматривать загруженный контент. То, что я хочу, - это что-то действительно простое: просто текст ввода, который автоматически добавляет http (если он не введен пользователем) и открывает ссылку в новом окне, называемом target .I '_blank
мы попытались сделать это, отредактировав config.js с помощью следующего кода. Это удалилоUpload а такжеAdvanced вкладки, удалены ненужные виджеты изInfo вкладка и сделал цель_blank по умолчанию. НоTarget вкладка по-прежнему присутствует, и пользователи могут изменить ее, как я могуудалить эту вкладку, иначе цель по умолчанию игнорируется.Я застрял с этим. Так,как я могу установить цель на_blank и удалитеTarget вкладка тоже? Есть ли способ скрыть эту вкладку, но не удалить ее?
CKEDITOR.on('dialogDefinition', function(ev) {
// Take the dialog name and its definition from the event data.
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
// Check if the definition is from the dialog we're
// interested in (the 'link' dialog).
if (dialogName == 'link') {
// Remove the 'Target', 'Upload' and 'Advanced' tabs from the 'Link' dialog.
// dialogDefinition.removeContents('target');
dialogDefinition.removeContents('upload');
dialogDefinition.removeContents('advanced');
// Get a reference to the 'Link Info' tab.
var infoTab = dialogDefinition.getContents('info');
// Remove unnecessary widgets from the 'Link Info' tab.
infoTab.remove('linkType');
infoTab.remove('protocol');
infoTab.remove('browse');
// Get a reference to the "Target" tab.
var targetTab = dialogDefinition.getContents('target');
// Set the default value for the URL field.
var targetField = targetTab.get('linkTargetType');
targetField['default'] = '_blank';
}
});
Что касается изображений:
Очень похожая ситуация: несколько вкладок со слишком большим количеством опций. Мне нужно что-то такое же простое, как опция прикрепления изображений в Stackoverflow.Есть ли бесплатный плагин, который мог бы позволить мне добавлять изображения по ссылке и загружать их с компьютера (с предварительной визуализацией) с помощью ckeditor?
Спасибо!