Остановите Force Layout на d3js и начните свободно перетаскивать узлы
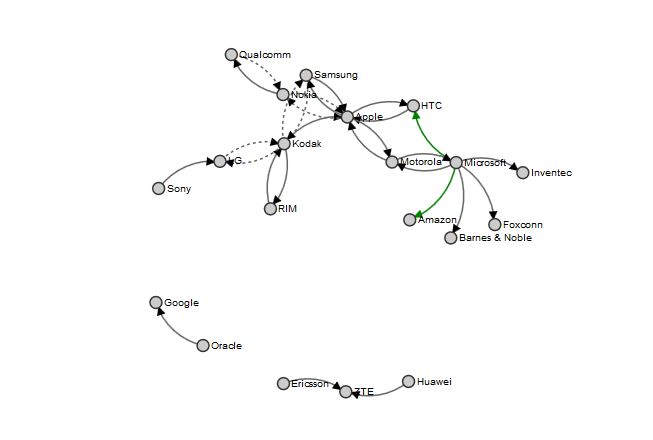
используя макет силы для представления направленной невзвешенной сети. Мое вдохновение приходит из следующего примера:http://bl.ocks.org/mbostock/1153292

Так как мои собственные данные действительно беспорядок, яЯ хотел бы остановить макет и переместить узлы, перетаскивая их вручную. Я'Мне также нравится, что движение узла неизменить положение других. И это'Необходимо, чтобы ссылки стали длиннее, чтобы добраться до узла, который был перемещен.
Есть ли простой способ сделать это?