проверьте, сохранены ли изменения перед выгрузкой
У меня есть следующий javaScript
EDIT: included assignments for cahngesSaved
var changesSaved = true;
$(document).ready(function () {
$(".applyChanges").click(function (e) {
e.preventDefault();
var id = (this).id;
var dayofweek = document.getElementById("dayofweek" + id).value;
var hour = document.getElementById("hour" + id).value;
var duration = document.getElementById("duration" + id).value;
$.ajax({
url: '@Url.Action("ApplyChanges")',
type: 'POST',
data: {
id: id,
dayofweek: dayofweek,
hour: hour,
duration: duration
},
success: function (data) {
$('#Calendar').fullCalendar('refetchEvents')
$('#Calendar2').fullCalendar('refetchEvents')
changesSaved = false;
}
});
});
});
window.onbeforeunload = function () {
if (changesSaved == true) {
return true;
} else {
return ("You havent saved your changes. Are you sure you want to leave the page?")
}
}
но сообщение запрашивается независимо от того, какие изменения установлены.
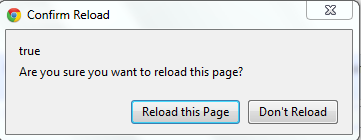
На самом деле я получаю следующее:

или если для changeSaved установлено значение false, вместо этого отображается false.
Могу ли я не сделать это?