Как я могу закрыть / закрыть Bootstrap Popover при нажатии на элемент триггера popover?
jsFiddle:http://jsfiddle.net/kAYyR/
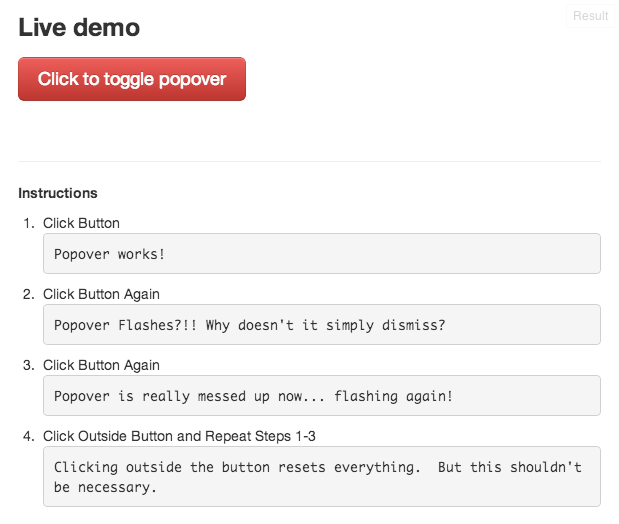
Скриншот:
Вот'с чем работает:
Открыть поповер при нажатии кнопкиЗакрыть поповер по клику за пределами поповераЗакрыть поповер по клику.close кнопкаНО ... я не могу закрыть поповер, когда вы снова нажимаете оригинальную кнопку. Вместо этого поповер мигает и снова включается.
Дублируйте это самостоятельноВот.
Как я могу сделать это?
HTML:
Click to toggle popover
This rich <pre>html</pre> content goes inside popover
JS:
$('#popoverId').popover({
html: true,
title: "Popover Title",
content: function () {
return $('#popoverContent').html();
}
});
var isVisible = false;
var clickedAway = false;
$('.popoverThis').popover({
html: true,
trigger: 'manual'
}).click(function (e) {
$(this).popover('show');
$('.popover-content').append('<a class="close" style="position: absolute; top: 0; right: 6px;">×</a>');
clickedAway = false
isVisible = true
e.preventDefault()
});
$(document).click(function (e) {
if (isVisible & clickedAway) {
$('.popoverThis').popover('hide')
isVisible = clickedAway = false
} else {
clickedAway = true
}
});