Как сделать одну сторону div заостренной с помощью CSS?
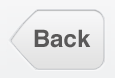
Я пытаюсь создать заостренную кнопку следующим образом:

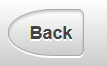
До сих пор мне удалось добиться только этого:

Я думал, что увеличение горизонтального радиуса границы сделает его резким, но все, что он делает, делает округлость длиннее.
HTML
<a class="button">Back</a>
CSS
.button {
display: inline-block;
height: 3em;
padding: 0 0.7em 0 1.4em;
border: 0.1em solid black;
border-radius: 3em 0.4em 0.4em 3em / 1.5em 0.4em 0.4em 1.5em;
background: -moz-linear-gradient(
top,
#fff,
#ccc
);
}