Почему мои блоки inline-block не выровнены, когда только один из них имеет текст? [Дубликат]
На этот вопрос уже есть ответ здесь:
Почему этот элемент inline-block перемещается вниз? 8 ответовЖивая страницаВот.
Учитывая эту страницу HTML:
section[role=main] {
margin: 1em;
width: 95%;
border: 1px solid #999;
}
section[role=main] article {
width: 40%;
height: 180px;
margin: 1em;
display: inline-block;
border: 1px solid black;
}
Java
Java
JavaScript
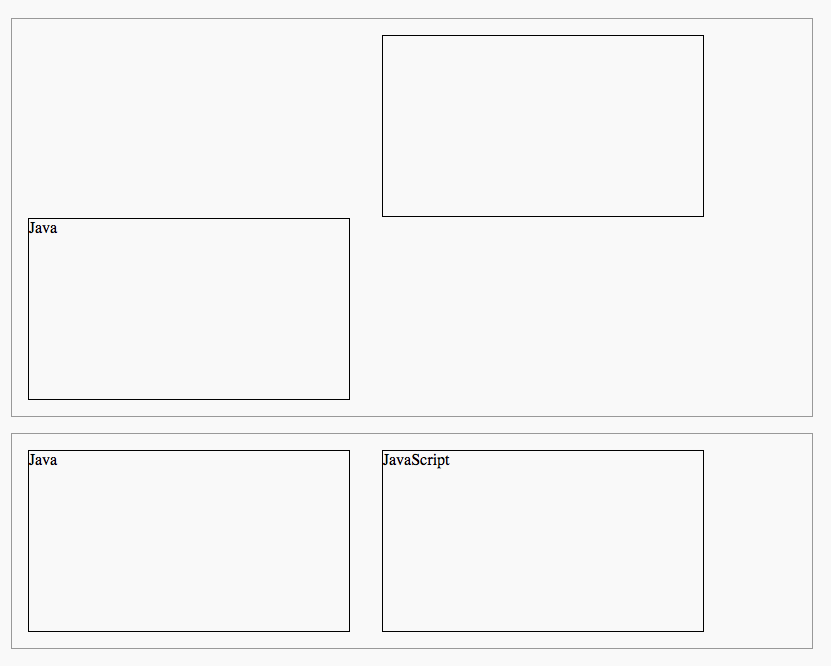
Я ожидаю, что обе мои статьи будут выровнены, но, как видно на скриншоте ниже, только когда обе мои статьи имеют текст, элементы выровнены по центру:

Есть идеи, что вызывает такое поведение и как его можно исправить?