CSS для текста двойной высоты и текста двойной ширины в стиле шрифта
Любой может помочь мне сделать текст двойной высоты и текст двойной ширины в стиле шрифта (как в матричных принтерах) в CSS без использования каких-либо изображений.
Любой код, кроме этого?
heading{
font-weight:bold;
width:200%;
}
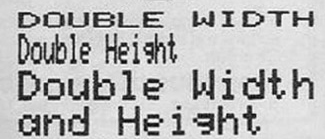
Что я ожидаю, как показано ниже.

Благодарю.