Сделайте две колонки одинаковой высоты
я пытаюсь сделать дизайн 2 колонки (используяTwitter Bootstrap) с 2 столбцами одинаковой высоты.
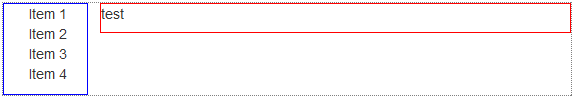
Позволять'Возьмите этот пример:
Item 1
Item 2
Item 3
Item 4
test
Так как.span2 является самым высоким из двух столбцов, это делает.row-fluid растянуть, чтобы приспособить его высоту. После прочтенияЭта статьяЯ ожидал, что установкаmin-height: 100% на.span10 заставил бы его растянуться на всю высоту, но это нет:

Это почему? Любое решение сделать.span10 растянуть до родительской высоты, избегая установки фиксированной высоты, чтобы сохранить эту конструкцию гибкой?