CSS-стек с переменной высотой на два столбца
Так что я'Я работаю на странице профиля пользователя на моем сайте. И я'У меня небольшая проблема с CSS.
Моя проблема заключается в следующем: у меня есть четыре блока div с фиксированной шириной, но с переменной высотой, и я хотел бы, чтобы они складывались один поверх другого.
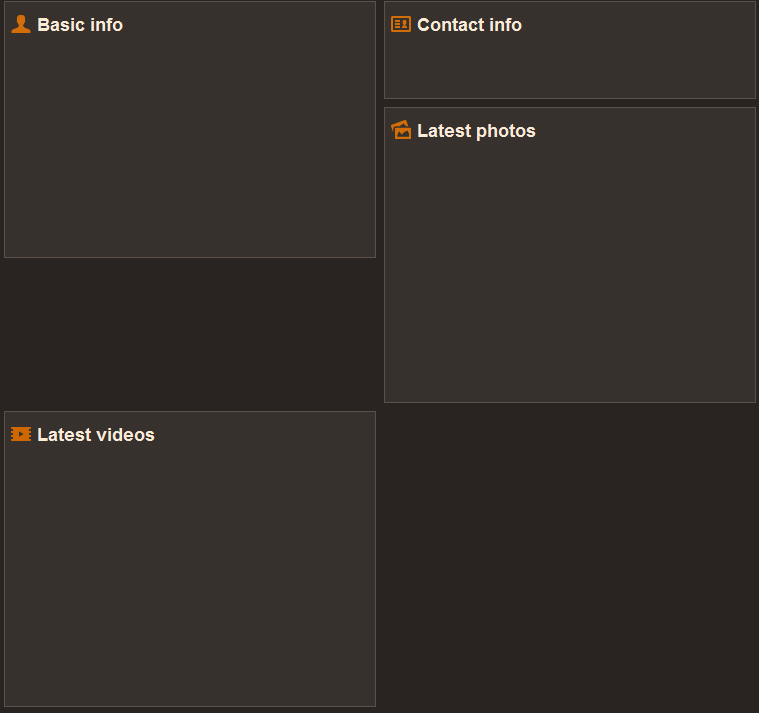
Картинка внизу - скриншот моего выпуска, div с заголовкомПоследние видео " должен быть приклеен к одному сбазовая информация" заглавие. Подобно "Контактная информация" а также "Последнее фото " являются.

Мой HTML выглядит примерно так:
Content goes here for basic info
Content goes here for contact info
Content goes here for latest photos
Content goes here for latest videos
Класс CSS для информационного блока выглядит так:
.infoBox {
width: 100%;
margin: -1px;
background-color:#37312d;
padding:5px;
border:#5b504a solid 1px;
margin-bottom:9px;
float:left;
}
Как я могу сделать, чтобы эта работа?