Почему Bootstrap CSS не переопределяется в другом проекте с таким же кодом?
У меня такая проблема. Я работаю с проектом, но когда я копирую одни и те же файлы с сервера, он выглядит иначе - некоторые стили Bootstrap не переопределяются.
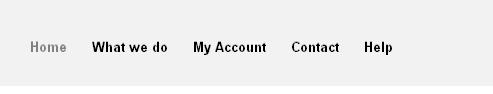
Вот скриншоты рабочего заголовка сайта:

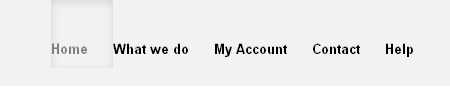
и что я вижу при открытии ЖЕ ПРОЕКТА на моем компьютере:

Я посмотрел в Firebug и вижу, что активная ссылка использует этот стиль Bootstrap по умолчанию:
.navbar .nav > .active > a,
.navbar .nav > .active > a:hover,
.navbar .nav > .active > a:focus {
color: #555555;
text-decoration: none;
background-color: #e6e6e6;
-webkit-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
-moz-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
}
Итак, как я вижу, это не переопределение - ПОЧЕМУ?