Как исправить / обойти некорректное поведение шрифта QtWebKit?
У меня есть веб-сайт, на котором некоторые страницы имеют пользовательский контент. Я использую phantomjs (на основе QtWebKit), чтобы делать скриншоты страниц, поэтому они должны прекрасно отображаться в QtWebKit.
Проблема начинается, когда содержание не на английском языке. Затем популярные браузеры (такие как Chrome и Firefox) переключаются на следующий шрифт в семействе шрифтов CSS, вплоть до шрифта по умолчанию. Однако в моих тестах QtWebKit, похоже, демонстрирует другое поведение: он неправильно выбирает шрифт, который не может отобразить содержимое.
Рассмотрите этот пример файла & quot; fonts.html & quot ;:
calibri, arial:
<div style="font-family: calibri, arial; font-size: 36px;">
ฝ่ายอีเว้นท์พร้อมแล้วกับงานปาร์ตี้ที่สนุกที่สุดในกทม
</div>
calibri:
<div style="font-family: calibri; font-size: 36px;">
ฝ่ายอีเว้นท์พร้อมแล้วกับงานปาร์ตี้ที่สนุกที่สุดในกทม
</div>
arial:
<div style="font-family: arial; font-size: 36px;">
ฝ่ายอีเว้นท์พร้อมแล้วกับงานปาร์ตี้ที่สนุกที่สุดในกทม
</div>
default:
<div style="font-size: 36px;">
ฝ่ายอีเว้นท์พร้อมแล้วกับงานปาร์ตี้ที่สนุกที่สุดในกทม
</div>
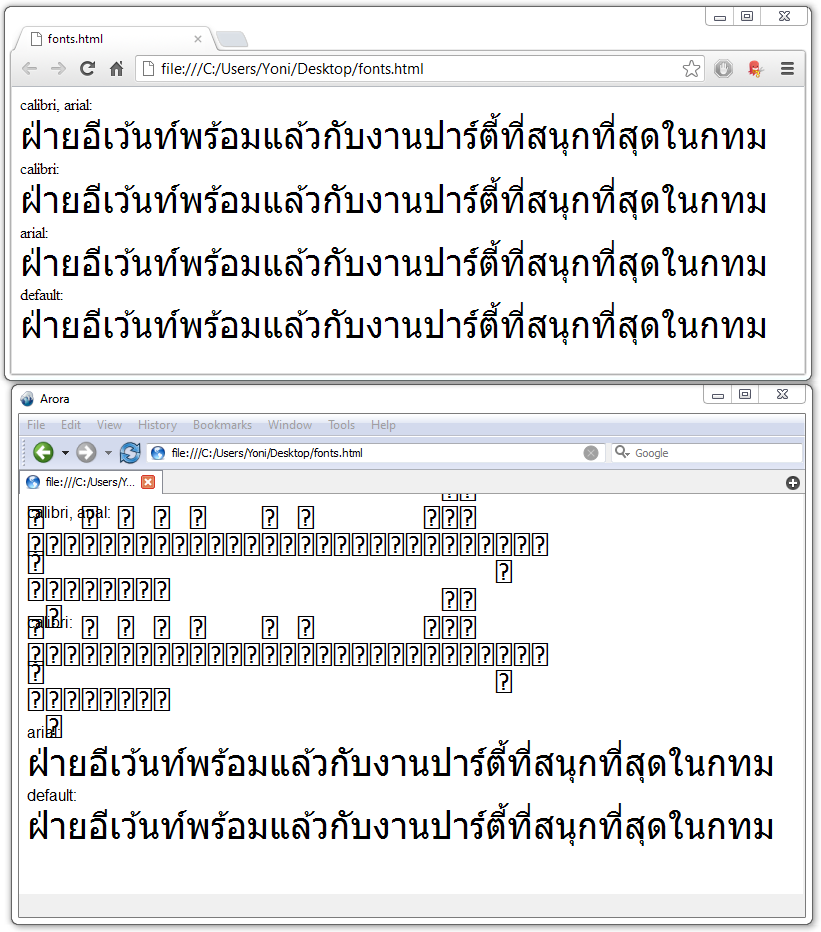
Вот как он рендерится в Chrome и в Arora (браузер на основе QtWebKit, который дает идентичные результаты для моего скрипта phantomjs):

Я хотел бы, чтобы текст отображался в Calibri и, если он непригоден для некоторых персонажей, возвращался к Arial.
Я приму либо решение, которое сообщит мне, как настроить QtWebKit, чтобы разрешить это (я ничего не могу найти в Интернете), либо как изменить мой HTML / CSS на «поддержку QtWebKit».