Размытые / поврежденные элементы управления Google Maps
Я вижу странное поведение в приложении Google Maps. Я использую Backbone:
initialize: ->
osmMapType = new google.maps.ImageMapType(
getTileUrl: (coord, zoom) ->
"http://tile.openstreetmap.org/#{zoom}/#{coord.x}/#{coord.y}.png"
tileSize: new google.maps.Size(256, 256)
isPng: true
alt: "OpenStreetMap layer"
name: "OSM"
maxZoom: 19
)
cloudMadeMapType = new google.maps.ImageMapType(
getTileUrl: (coord, zoom) ->
"http://b.tile.cloudmade.com/a97cc0871d97477b911c3f9155a93ee7/26250/256/#{zoom}/#{coord.x}/#{coord.y}.png"
tileSize: new google.maps.Size(256, 256)
isPng: true
alt: "CloudMade layer"
name: "CMade"
maxZoom: 13
)
lat = 51.503
lng = -0.113
latlng = new google.maps.LatLng(lat, lng)
options =
zoom: 10
center: latlng
mapTypeId: 'OSM'
@gMap = new google.maps.Map(document.getElementById("map"), options)
@gMap.mapTypes.set('OSM', osmMapType)
@gMap.mapTypes.set('CloudMade', cloudMadeMapType)
@gMap.setMapTypeId(google.maps.MapTypeId.TERRAIN)
Я загружаю API как таковой:
<script src="https://maps.googleapis.com/maps/api/js?sensor=false" type="text/javascript"></script>
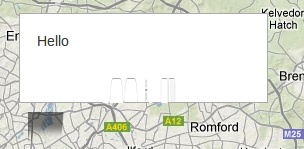
Но по какой-то причине ... элементы управления и наложения на картах Google являются "размытыми":
и информационное окно ...

Я просмотрел код снова и снова и не вижу ошибки, в консоли также нет ошибок.
@geocodezip был прав, это был css. По сути, Google Maps не нравится, как BootStrap управляет максимальной шириной изображений. Так что вам нужно немного взломать свой CSS ...
#map img {
max-width: none;
}
http://vuknikolic.wordpress.com/2012/04/02/twitter-bootstrap-and-google-maps-v3/