Помещение изображения в таблицу JFace. Ячейка вызывает разрыв в изображении в первом столбце.
Так что у меня есть проблема, когда я добавляю изображение в любой столбец таблицы JFace, первый столбец также ведет себя так, как будто в нем есть изображение, а текст имеет отступ от размера этого изображения.
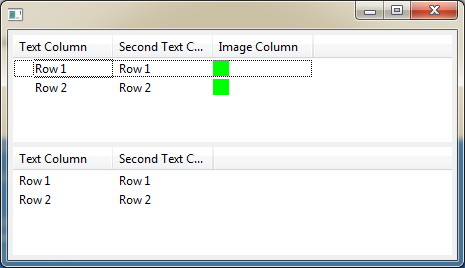
Вот скриншот, иллюстрирующий мою точку зрения с кодом, необходимым для ее создания. Есть ли способ остановить это, потому что это действительно влияет на мой фитиль?
С Уважением,
Глен х

package widgets;
import java.util.ArrayList;
import java.util.List;
import org.eclipse.jface.viewers.ArrayContentProvider;
import org.eclipse.jface.viewers.StyledCellLabelProvider;
import org.eclipse.jface.viewers.TableViewer;
import org.eclipse.jface.viewers.TableViewerColumn;
import org.eclipse.jface.viewers.ViewerCell;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.graphics.ImageData;
import org.eclipse.swt.graphics.PaletteData;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class ComponentTest {
private static Image image;
public static void main(String[] args) {
final Display display = new Display();
final Shell shell = new Shell(display);
shell.setLayout(new GridLayout(1, true));
TableViewer viewer1 = getViewer(shell, true);
TableViewer viewer2 = getViewer(shell, false);
List<String> rows = new ArrayList<String>();
rows.add("Row 1");
rows.add("Row 2");
viewer1.setInput(rows);
viewer2.setInput(rows);
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
private static TableViewer getViewer(final Shell shell, boolean addImage) {
TableViewer viewer = new TableViewer(shell, SWT.FULL_SELECTION
| SWT.H_SCROLL | SWT.V_SCROLL | SWT.NONE);
viewer.setContentProvider(ArrayContentProvider.getInstance());
viewer.getTable().setLayoutData(
new GridData(SWT.FILL, SWT.FILL, true, true));
TableViewerColumn col = new TableViewerColumn(viewer, SWT.NONE);
col.getColumn().setWidth(100);
col.getColumn().setText("Text Column");
col.setLabelProvider(new StyledCellLabelProvider() {
@Override
public void update(ViewerCell cell) {
cell.setText((String) cell.getElement());
}
});
col = new TableViewerColumn(viewer, SWT.NONE);
col.getColumn().setWidth(100);
col.getColumn().setText("Second Text Column");
col.setLabelProvider(new StyledCellLabelProvider() {
@Override
public void update(ViewerCell cell) {
cell.setText((String) cell.getElement());
}
});
if (addImage) {
col = new TableViewerColumn(viewer, SWT.NONE);
col.getColumn().setWidth(100);
col.getColumn().setText("Image Column");
col.setLabelProvider(new StyledCellLabelProvider() {
@Override
public void update(ViewerCell cell) {
cell.setImage(getImage(shell.getDisplay()));
}
});
}
viewer.getTable().setHeaderVisible(true);
return viewer;
}
// make a little green square
private static Image getImage(Display display) {
if (image == null) {
PaletteData palette = new PaletteData(0xFF, 0xFF00, 0xFF0000);
ImageData imageData = new ImageData(16, 16, 24, palette);
for (int x = 0; x < 16; x++) {
for (int y = 0; y < 16; y++) {
imageData.setPixel(x, y, 0xFF00);
}
}
;
image = new Image(display, imageData);
}
return image;
}
}