CSS nth-child применяет правило нечетного четности, но переключает каждые 4 элемента
У меня есть списокdivs которые появляются 4 в ряд с классом, и я хотел бы создать стиль фона шахматной доски, что означает:
divs
Switch the odd-even to even-odd for each line
Я пробовал это
.boxwrapper:nth-child(2n-1), .boxwrapper:nth-child(2n) {
background:#ff0000;
}
.boxwrapper:nth-child(4n-2), .boxwrapper:nth-child(4n-3) {
background:#0000ff;
}
и он отлично работает для нечетно-четных div, но не может заставить его переключаться каждые 4 элемента. У меня головная боль над вещами 4n-1, 4n + 1, если я смогу сделать это правильно, вуаля!
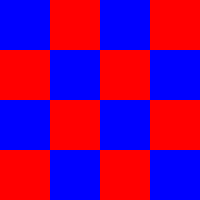
Результат должен выглядеть так: