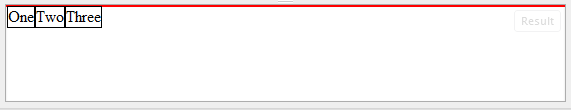
плыть налево; против дисплея: встроенный; vs display: встроенный блок; против отображения: ячейка таблицы;
Are any of these methods preferred by a professional web designer?
Are any of these methods prefereed by a web browser when drawing the website?
Is this all just personal preference?
Are there other techniques I'm missing?
Note: Above questions are in regards to designing a multi-column layout
float:left;
Это метод, который я всегда использую при создании макетов столбцов, и он, кажется, работает очень хорошо. Родитель рушится, поэтому вам просто нужно помнитьclear:both; после этого. Другаяcon Я только что обнаружил невозможность выравнивания текста по вертикали.
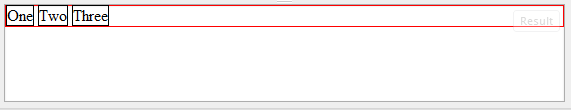
Это, кажется, исправляет проблему коллапсирующего родителя, но добавляет пробел.

Удаление пробелов из HTML, кажется, является самым простым решением этой проблемы, но нежелательно, если вы действительно разборчивы в своем HTML.

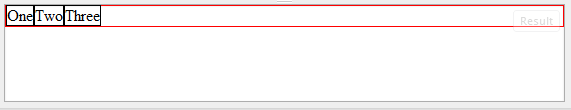
Кажется, ведет себя так же, какdisplay:inline;.


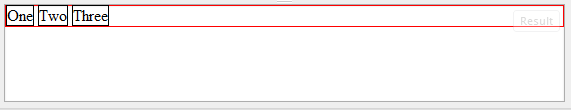
Работает отлично.
My thoughts:Я уверен, что мне не хватает тонны вещей, как, например, определенные исключения, которые нарушат макет, но,display:table-cell; Кажется, работает лучше, и я думаю, что я начну заменятьfloat:left; как я всегда казаюсьclear:both;, Я прочитал много статей и блогов на эту тему в Интернете, но ни одна из них не дала мне однозначного ответа на вопрос, что мне следует использовать при размещении моего веб-сайта.