Добавление CSS изменения границ размещения на веб-странице HTML5
У меня возникла проблема с перемещением элементов страницы при добавлении границы в документ HTML 5.
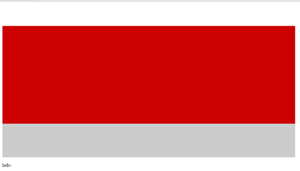
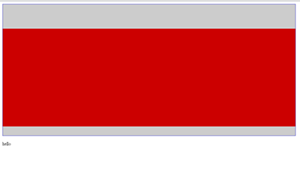
Я ожидал, что содержащий заголовок элемент (серый) появится в верхней части экрана, но, похоже, он берет отступ от внутреннего div (красный). Однако, если я добавлю границу к заголовку, он появится там, где я ожидаю, и красный внутренний div только немного сдвинется!
(1-е изображение: без рамки; 2-е изображение: без рамки)


Я попытался установить относительное или абсолютное позиционирование, используя div вместо элемента header, устанавливая поля & amp; заполнение до 0, использование типа документа HTML4 и т. д. HTML проверяется. Это HTML, лишенный всего и все еще не работающий. Это происходит в последнем Chrome & amp; FF.
ПОМОГИТЕ!! Что я пропустил ?? Или какие-нибудь обходные пути (кроме сохранения границы)?
HTML:
<!DOCTYPE HTML>
<html>
<head>
<title>Test</title>
</head>
<body>
<header><div id="mydiv"></div></header>
<div id="content"><p>hello</p></div>
</body>
</html>
CSS:
header {background-color:#CCCCCC; width:960px; height:430px;}
#mydiv {width:960px; height:320px; margin:80px 0px 0px 0px; background-color:#CC0000; }