Не удается удалить пробел в нижней части моего документа
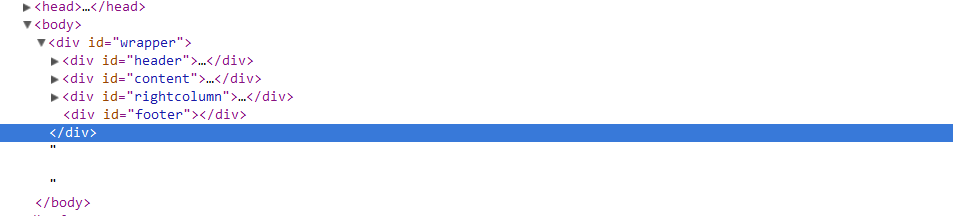
Кажется, этот блок пространства генерируется каждый раз, когда я отображаю страницу. Я понятия не имею, как это там выглядит. Ниже приведено изображение, когда я проверяю в Chrome, это происходит в других браузерах. Это проблема, так как она находится ниже моего нижнего колонтитула, так что у меня просто есть пробел, кажется, что никакая CSS не решает ее, только непосредственно удаляя пробел, что хорошо, но пробела в моем коде не существует.

<body>
<div id="wrapper">
<div id="header">
<img style="display:block; " src="assets/img/trinity.png" alt="trinityimage" />
<ul style="width:100%;
height:100px;
background:url(assets/img/backg.png) repeat-x;
list-style:none;
margin:0;
padding:0;
text-align:center;" id="menu">
<li class="selected"><a href="#" class="home"><span></span></a></li>
<li><a href="#" class="aboutus"><span></span></a></li>
<li><a href="#" class="team"><span></span></a></li>
<li><a href="#" class="club"><span></span></a></li>
<li><a href="#" class="spare"><span></span></a></li>
</ul>
</div>
<div id="content">
<div id="space"></div>
<img style="padding:7px;" src="assets/img/newsite.png" align="left" alt="newsite"/>
<p>Welcome to the Club homepage</p>!
<div id="rightcolumn">
<h3>Recent News!</h3>
<ul style="font-size:9px; line-height:100%;">
<li><p>Lorem ipsum dolor</p></li>
<li><p>Lorem ipsum dolor</p></li>
<li><p>Lorem ipsum dolor</p></li>
<li><p>Lorem ipsum dolor</p></li>
</ul>
</div>
<div id="footer">
</div>
</div>
</body>
</html>
И "пространство" div не влияет на это, это просто немного места.