Визуализация календарных событий. Алгоритм размещения событий с максимальной шириной
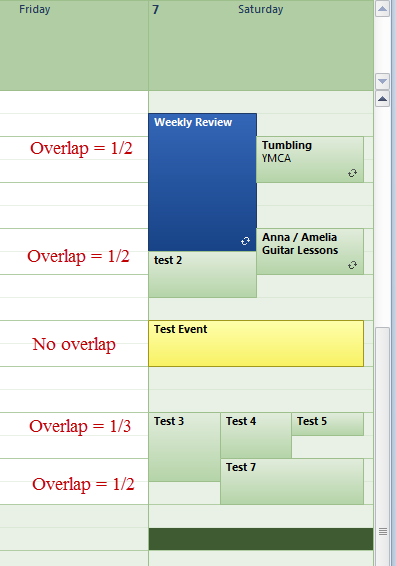
Мне нужна ваша помощь с алгоритмом (он будет разработан на стороне клиента с использованием javascript, но на самом деле это не имеет значения, я в основном заинтересован в самом алгоритме), размечая события календаря таким образом, чтобы каждый блок событий имел максимальную ширину. Пожалуйста, смотрите следующую картину:

Ось Y - это время. Так что, если & quot; Тестовое событие & quot; начинается в полдень (например) и больше ничего не пересекается с ним, он занимает всю ширину 100%. & quot; Еженедельный обзор & quot; пересекается с "Тамблинг YMCA" и «Анна / Амелия», но последние два не пересекаются, поэтому все они заполняются на 50%. Test3, Test4 и Test5 все пересекаются, поэтому максимальная ширина составляет 33,3% для каждого. Но Test7 составляет 66%, так как Test3 исправлен на 33% (см. Выше), поэтому он занимает все доступное пространство, что составляет 66%.
Мне нужен алгоритм, как выложить это.
заранее спасибо