Как я могу сделать пространство между двумя кнопками в одном div?
Каков наилучший способ горизонтального размещения кнопок Bootstrap?
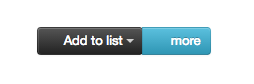
На данный момент кнопки касаются:
<div class="btn-group">
<button class="btn btn-inverse dropdown-toggle" data-toggle="dropdown">
<i class="icon-in-button"></i>
Add to list
<span class="caret"/>
</button>
<ul class="dropdown-menu">
<li>
<a href="#">here</a>
</li>
<li>
<a href="#">new</a>
</li>
</ul>
<button class="btn btn-info">
<i class="icon-in-button"></i>
more
</button>
</div>
jsfiddle показывает проблему:http://jsfiddle.net/hhimanshu/sYLRq/4/